Let’s discuss the question: how to fix low text-html ratio wordpress. We summarize all relevant answers in section Q&A of website Abettes-culinary.com in category: MMO. See more related questions in the comments below.

How do I fix text to HTML ratio?
- Check the validity of the HTML code and get rid of any unwanted code.
- Eliminate huge white spaces.
- Do not use many tabs.
- Get rid of the comments in the code.
- Avoid using tables in your layout unless necessary.
- Use a CSS for styling and formatting purpose.
How do I fix low text to HTML?
- Place any CSS and Javascript in separate files. Refrain from using inline CSS and Javascript whenever possible.
- Validate your HTML code. …
- Remove any redundant HTML that is not required to display the page.
- Spot any code that is commented out and remove it.
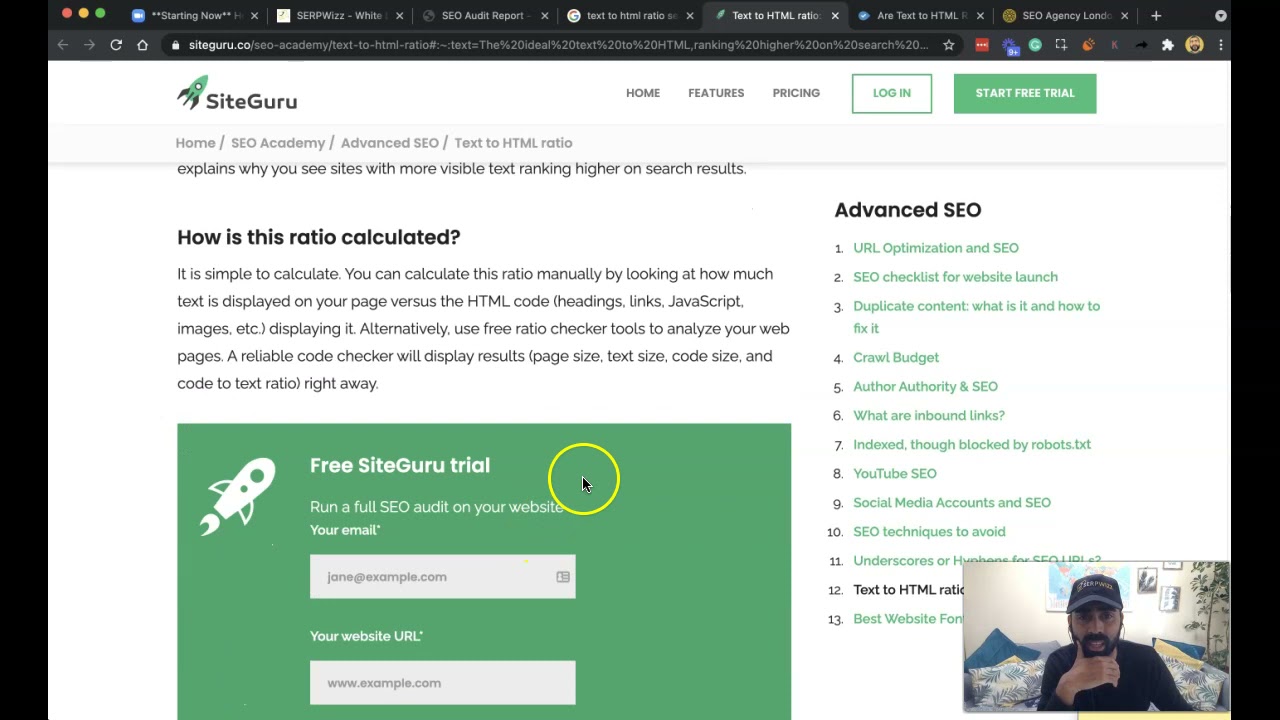
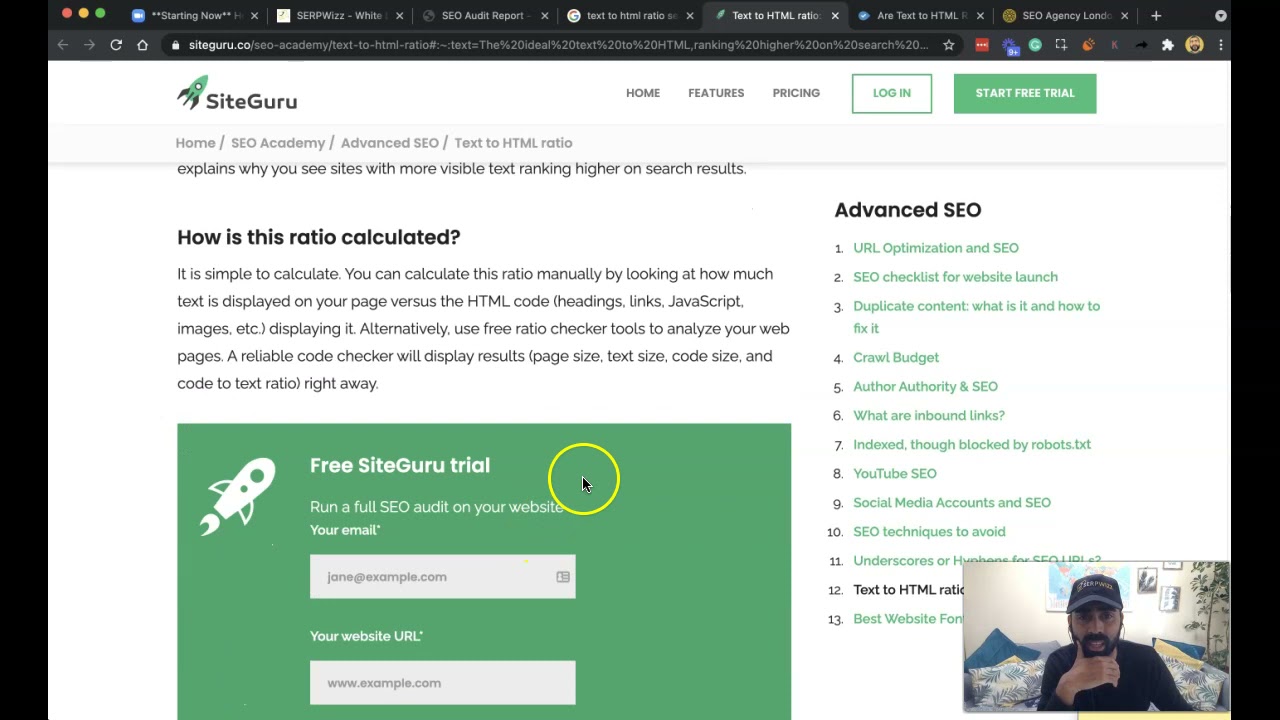
What Is Text To HTML Ratio | Serpwizz SEO Reports
[su_youtube url=”https://www.youtube.com/watch?v=uRgL5V_sBDk”]
Images related to the topicWhat Is Text To HTML Ratio | Serpwizz SEO Reports

What does low text HTML ratio mean?
When you have pages that have a low text-HTML ratio, it basically means that there are not enough words on your page. What’s happening is you have too much code holding up WordPress. There’s too much code there compared to how many words there are on the page.
How do I fix low text to HTML ratio Shopify?
- Move any inline JavaScript and CSS to external, minified files. This will usually have the most dramatic effect on your ratio, with the least effort.
- Remove comments, unneeded code, and extraneous white space.
- Check the validity of your HTML and fix any issues that come up.
- Add more content.
What is a good code to text ratio?
What is a Good Code to Text Ratio? A good rule of thumb when it comes to code to text ratios is to aim for between 25-70% of visible text compared to non-visible elements (i.e., alt tags).
What do you know about HTML?
HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables.
How do you increase a ratio in HTML?
- Check if your HTML code is valid.
- Remove any unnecessary code.
- Remove huge white spaces.
- Avoid lots of tabs.
- Remove comments in the code.
- Avoid tables. …
- Use CSS for styling and formatting.
- Resize your images.
Text to code ratio is less than 10% [How to fix]
[su_youtube url=”https://www.youtube.com/watch?v=gWscfuJ3o9Y”]
Images related to the topicText to code ratio is less than 10% [How to fix]
![Text To Code Ratio Is Less Than 10% [How To Fix]](https://i.ytimg.com/vi/gWscfuJ3o9Y/maxresdefault.jpg)
What is SEO code text ratio?
The Code to Text Ratio is the percentage of the actual text that a particular web page has. The code refers to the HTML code that is embedded on the page; while, the text is the actual write-up on or written content on the page. Higher Text to HTML ratio indicates a better user experience.
Who invented CSS?
CSS was first proposed by Håkon Wium Lie on 10 October 1994. At the time, Lie was working with Tim Berners-Lee at CERN.
Why is HTML a markup language?
Markup is what HTML do to the text inside them. They mark it as a certain type of text(like bold, italic, underline etc). HTML is a language as it has its own code words like any other language. Due to these reasons HTML is calles Markup language.
What language is HTML written in?
It’s not “written” in anything. It’s a markup language. HTML is parsed by the browser which renders the webpage to display. It isn’t a programming language.
What does it mean when someone says ratio?
On social media, “ratio” refers to the number of replies or comments as compared to likes. A post being referred to as “ratioed” means that it has more replies than likes and is likely divisive, unpopular, or generally controversial.
What is Text to Html ratio | How to check Text to Html ratio of Website (SEO) (In Hindi) (Part -11)
[su_youtube url=”https://www.youtube.com/watch?v=EUXUozf51nk”]
Images related to the topicWhat is Text to Html ratio | How to check Text to Html ratio of Website (SEO) (In Hindi) (Part -11)

What does TO ratio someone mean?
On the social media platform Twitter, a ratio, or getting ratioed, is when replies to a tweet vastly outnumber likes or retweets. This means people are objecting to the tweet and considering its content bad.
What does ratio mean on twitter?
As soon as a post goes up, it’s natural to obsessively monitor likes, comments, and reposts. There’s rising awareness of the interplay between these different sorts of reactions. “The ratio” is how many comments a post gets compared to likes and reposts — the mathematical formula is commenting/ (reposts + likes).
Related searches
- pages have low text-html ratio
- low text-to-html ratio semrush
- how to fix low text-html ratio wordpress
- low text to html ratio semrush
- text to html ratio wordpress plugin
- wordpress minify jquery
- wordpress plugin for minify css and js
- combine css/js wordpress plugin
- how to fix low text-html ratio
- avoid enormous network payloads wordpress plugin
- low text html ratio
- minify html wordpress
- low text-html ratio wordpress
- check text to html ratio
- combine cssjs wordpress plugin
Information related to the topic how to fix low text-html ratio wordpress
Here are the search results of the thread how to fix low text-html ratio wordpress from Bing. You can read more if you want.
You have just come across an article on the topic how to fix low text-html ratio wordpress. If you found this article useful, please share it. Thank you very much.